Designer Maker User
5 min read

Executive Summary
We were a group of four UX design students working together on a two-week sprint to create an App for London’s Design Museum. The aim was to increase the learning and engagement within their permanent display, ‘Design Maker User’.
To begin gaining some empathy with the users we undertook a contextual inquiry, allowing us to get a deeper understanding of the visitor’s behaviours within the exhibition environment by observing casual visitors and conducting ‘guerrilla interviews’. Some major pain points we identified were the lack of extra information about items of interest and the inability to track the seen objects.
Once our research was synthesised, we developed relevant personas, the corresponding user flows, created and tested several prototypes to achieve a final hi-fidelity version which solved the user problems by introducing an augmented reality feature. Providing a highly engaging interactive experience and allowing the user to collect, track, and unlock more information about the objects in the exhibition.
We used the Agile Double Diamond methodology throughout the sprint. Discover, Define, Develop & Deliver.
Although this was a concept project, the final prototype was tested at the museum and received favourable feedback from museum visitors and the exhibition staff.
UX Processes and Techniques
Project Canvas, Competitive Analysis, Contextual Inquiry, Affinity Mapping, User Scenarios, User Testing, Experience Mapping, Personas, Feature Prioritisation, Design Studio, Sketching, Paper Prototyping, Low-Mid-High Fidelity Wireframing, Clickable Prototype, User Testing.
Tools
Sketch, Omnigraffle, InVision, Kanban Trello Board
The humans that made it happen
We were a team of four UX design students with very different professional backgrounds.
-
Kate Huentelman was an architect and entrepreneur
-
Ismaaeel Kuku worked in the recruitment industry
-
Victor zu Stolberg was a marketeer working on entrepreneurial projects
-
My prior experience is in product/graphic design for the gift industry
Working in this group of people with such different ways of thinking proved to be one of the most interesting things about this project.

This was the first time we were working together, so we took some time to get to know each other. For this, we created a set of rules and noted down our strengths and weaknesses. Establishing some ground rules was essential to understand each other’s expertise and weak points, so we knew how we could help each other to improve our skills.

Getting to Know the Museum
The Design Museum in Kensington, London, describes itself as “the world’s leading museum devoted to contemporary design in every form architecture and fashion to graphics, product, and industrial design.”
One of their key messages is: Design is a way to understand the world.
The museum was founded in 1989 by Sir Terence Conran. It was initially located by the River Thames near Tower Bridge and later relocated to a location on High Street Kensington in November 2016. It operates as a registered charity, and all funds generated by ticket sales aid the museum in curating new exhibitions.
How Can We Help?
The museum would like visitors to have a highly-engaging experience. They want to increase learning and engagement within their permanent display, ‘Designer Maker User’. This display is an introduction to the museum’s collection, looking at the development of modern design through these three interconnected roles.
More broadly, the museum would like to help visitors keep track of the most interesting information, displays, or exhibits that they discover on their trip to the museum. Additionally, they would like to provide tips to visitors on what they should explore based on the visitor’s profile..

Field Trip
We paid a visit to the museum to do a contextual analysis.
We conduct some ‘guerrilla interviews’ with staff members and visitors — this gave us a lot of critical insights on how people interact with the exhibition and what they think about the experience.
Some key findings from our visit:
-
Visitors wish to get more information about a piece they like.
“If there was some kind of platform that you could use to find out moreeven as a general
overview that you could get as a visitor, and if it was something you can access quickly
without going through a lot of steps… that would make life easier.”
Oliver
-
Although users found the exhibition very accessible, they felt that the information could be more structured and well organised.
“It’s arranged like a collage, so the way I experienced it, you can kind of look anywhere
and get bits of information, It seems to be on purpose, I’d say it could be organised a bitbetter
if it was meaning to convey very specific information about certain things. But I think it works quite well as a concept.”
Jo
-
Visitors like to engage with both the physical and digital elements of an exhibition.
“I really like to see the physical info there, but I like the interactive elements, I think that
some museums tend to lack the digital interaction and it seems to get a little dated.”
Oliver

What's Everyone Else Doing?
A competitive analysis informed us about what other museums with similar characteristics were doing online. We were interested in learning about other museum apps or features that contribute to the overall visitor engagement.
These are some of the key findings:
-
It was surprising to learn that Tate Modern was the only one offering detailed information about the art objects exposed at their permanent exhibition.
-
Many museums also offered personalised suggestions of what to see and future exhibitions, based on the profiles of the members of the museum community.

So How’s The Visit Like?
Using our research findings, we created an experience map to visually represent the typical journey of someone visiting the ‘Designer Maker User’ exhibition. This allowed us to identify the main areas of frustration occurring when a visitor endeavours to find more information about an object.
It became clear that our job was to improve this experience for future visitors by providing access to additional information at that very moment without the assistance of a Docent.

About the Users
After setting up an online survey, we’ve identified thirteen potential users. The process continued by doing sixteen user interviews which were essential in establishing key trends and behaviours.
Taking all the knowledge on board, we then continued our process, and the next stage was to create an affinity map. During this exercise, we discovered the habits, motivations, desires and preferences of our users. This method allowed us to have a more in-depth understanding of whom we were solving the problem for.
-
Visitors tend to go to the museum in a group or as a couple, rarely alone.
-
They don’t keep track of the information learned during the visit.
-
Visitors don’t tend to use museum Apps, in fact, the vast majority never used one.
-
Users go to museums to learn something new and to challenge their knowledge.
-
Physical and digital interactions are of paramount importance when creating an engaging museum experience to the users.
-
Visitors want to touch and feel and be a part of something within the exhibition.
-
Visitors prefer their exhibition journey to be structured in a curated manner.
Rita, a 28 Y.O. Senior Designer from London said she intends to be told a story in some sort of pre-defined structure: “I expect to be taken on a journey as they’d like me to perceive it.”
Raymond, a 25 Y.O. Project co-ordinator touched on the logic of the interaction: “Interactive elements combine fun, logic & intelligence.”
Anjali, a 28 Y.O. Designer from London told us that when she goes to a museum she wants to discover new things “It’s like I step into another world.”
Alfred, a 30 Y.O. Artist from Brussels believes that interactive elements help him remember what he learned “Interaction makes it more interesting and allows to retain more information.”

Feature Prioritisation
We highlighted three features that were the most valued according to our user research and about the brief.
-
Include a profile page in order to allow personalised suggestions
-
Feature a function that accesses the phone camera for interactive usage
-
Introduce a gallery page to display information about the exhibition contents

Personas
We studied the characteristics of the users we interviewed and the findings from the affinity map exercise to synthesise four proto-personas:
Interestingly, two of them — Jose and Tessie — were defined as the opposite type of user, with entirely different goals, frustrations and traits.
Jose’s personality was a good representation of most of our users. He likes to explore the museums in whatever way he chooses but has to have a full understanding of the journey that was created for him as a visitor.

Tessie is more of a wanderer. She likes to learn and monitor her interests.
She is less likely to use an App at the museum unless it enhances the learning experience.
Her personality and behaviour reflected only a minority of our interviewees, but it felt appropriate to design a flow for her too as she is a frequent museum visitor.


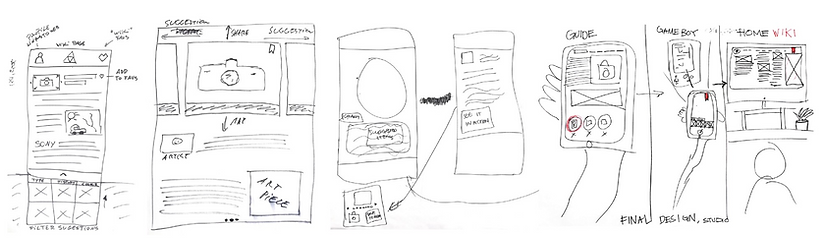
Sketching and ideation
The design principles: Capture object; Discovery; Suggestions.
We started exploring ways in which our two users could get more information about any art piece in the exhibition, and for this, we developed two scenarios.
Scenario 1:
Jose sees an item that he recognises and wants to know more informationthan what the museum provides on the display.

The team got together in the Design Studio — this was a crucial stage for people to collaborate and to understand the nature, opportunities, and constraints of our problem.
After multiple discussion cycles, the idea to introduce Augmented Reality (AR) and Object Recognition was born. Through the App, people scan an object on display to find out more about it and save it to their personal gallery — it sounds pretty simple, right?


Scenario 2:
Tessie goes back to the exhibition for the second time and
wants to keep track of what she saw on both visits.

An idea for keeping track came with the bonus of Geolocation within the exhibition. Geolocation has become an absolute must-have nowadays.
It helps visitors find their way seamlessly around the space. By introducing beacon technology, the user would be able to navigate a map and find the objects captured with the App on a previous visit.
We ended up not pursuing this idea after re-analysing the brief, however, the introduction of a map was something that resonated with some of the users we interviewed. So we noted that feature as a ‘nice to have’ but not the primary focus.


Paper Prototype
We began our iteration cycle. Our first paper prototype focused on Jose’s journey of wanting to know more information about an item.

1- The journey starts with a loading screen which includes the logo for the ‘Designer Maker User’
2- Because this is the first time Jose logs in, he is presented with a walkthrough
3- Jose allows access to his device’s camera
4- He arrives at the capturing screen. Here he can aim the camera at an object in the exhibition and take a picture
5- The next screen is the confirmation, intended as error management. Jose sees a different picture of the same object. He can then confirm that the right object was recognised, or find it on a list of similar objects
6- After confirming, Jose is presented with a page containing information about the object, more photos and suggested related items. There’s also a chronological bar feature that lets him navigate through any other existing versions of that object
First Testing Findings
We tested the prototype with other students around campus and compiled the feedback. Many things needed to be improved, and we wanted to know exactly how users felt about this first draft of the solution.
Some of the most relevant key findings were:
-
Add prompt title on the confirmation page; I don’t know what this page is.
-
Why is there a picture button confirmation page?
-
The timeline can lead to confusion, are the other objects also in the display?

Mid Fidelity
Above are pictured two iterations of the capturing screen. As we introduced the AR element, we eliminated the confusing picture function and the need for a button.
On the V2 the image takes up the whole screen, and content such as icons or loading wheel float above, casting a slight shadow. After recognising an object, an information tag appears hovering, and it stays anchored to the object.
When testing this version we found that users had a clear understanding of what the App was doing.

Moving to High Fidelity
The testing cycle of the Mid fidelity prototypes gave us a better understanding of how users perceived the content of the App. There were still a few elements that confused some users. However, the core purpose of the App was easy to comprehend, and this was great news as it enabled us to begin the visual design.
I took inspiration from the existing museum’s website. The branding is quite clean and straightforward, with the use of bright yellows and pinks to draw attention and interest. We introduced and tested some ‘nice to have’ features and continue tackling the findings brought forward by the research.

On V1, a carousel of related objects was incorporated into the design. This proved to be a distraction for users as “What’s that behind the Game Boy?” became a frequently asked question. They were expecting to see more images of the item as opposed to different objects entirely.
This section was redesigned on V2; the scanned object became the only focus of attention. Related images regarding the scanned object were added in the high-fidelity mockup, V3, supplementing the scrollable text underneath.
After testing the paper prototype, an additional page was added to the flow which informed the user on where to find another item of interest within the exhibition.

In V1, the idea was to give precise instructions to the user on where to find and ‘unlock’ an object within the exhibition.
When testing, users felt uncomfortable with the word ‘unlock’, saying it sounded harsh to have things locked in a museum. This was interesting to hear as our reason for using this term was to add a more interactive/gaming element to it. Users also immediately tapped on the camera icon at this stage even though they had to find the item first.
In the high-fidelity mockup V3, the terminology of the instructions was tweaked while making sure it did not lose its essence of a discovery journey.
A map was added to highlight where the item of interest was placed within the exhibition and basic navigation was also improved.

The purpose of the ‘collection’ page was to help users identify which objects they had seen within the exhibition and which were yet to discover.
In V1, we introduced a filtering system based on the location of the object within the exhibition. It could be located on either one of the three sections that give the exhibition its name: ‘Designer Maker User’.
When testing, we asked users to find the location of an unseen pair of hunter boots, they struggled to filter down to this item correctly as they were unaware of its location. Knowing that these boots were already saved into the ‘favourites’ section from a previous visit, they felt inclined to tap on ‘favourites’ and so in V2, we moved this to the top of the filtering system, making it more visible.
Following on from the iterations made on the instructions interface previously, the word ‘unlock’ was replaced with ‘find’. A tracker bar was also added at the top, informing the user on how many objects were scanned within the total collection.
V3 shows the final high-fidelity mockup, concluding the evolution of the collection page.


Back at the Museum
As a final test, we decided to take the App to the museum so we could test it with visitors and staff members.
The feedback was overall very positive, and there was much interest in the App, we were even asked by an excited staff member when was it going to be live.
One visitor who had previously explored the museum’s website praised the fact that we kept the visuals consistent with the existing brand, rather than taking on a new approach.
The opportunity to improve the content filtering on the favourites page (Random vs Found vs Unfound) was mentioned a by at least two users.
All the testers quickly understood the purpose, functionality and navigation of the App, as if they had used it before.
Next steps
-
Creating a desktop version to allow the user to use his content at home
-
Integrate a moving chronological wall that enhances the experience of reading through the physical wall at the museum

Thanks for reading!
This was a fascinating project that pushed me to come up with creative out of the box solutions.
It was a smooth process with only one minor setback during the first week, we spent too long collating our research and fell behind schedule. As a result, we weren’t as prepared as we could be going into the design phase but we managed to recover and get back on track after a team retrospective.
This made us more determined and allowed us to improve our timekeeping and organisation skills.
The result was thrilling, the App received a lot of positive feedback from the instructional team at General Assembly, and made some good impressions with the museum staff and visitors while testing the prototype.
During this sprint, I had the opportunity to help my colleagues with their design skills and push them to become better and more confident when presenting their work. At the same time, I managed to improve my organisation and management skills.