Disguise Space
Redefining the Ecosystem for Creative Professionals
6 min read time

What is Disguise
Disguise is an Emmy Award-winning technology company leading the way in real-time visual experiences.
Their software, hardware, and services enable creatives to design and deliver stunning content across industries. Partnering with brands like Disney, Snap, Netflix, and U2, Disguise has powered some of the world's most iconic productions, including live music events, TV broadcasts, and immersive experiences.
Notably, their technology created the visual magic behind U2's groundbreaking Sphere performances.
With a relentless focus on innovation, Disguise is shaping the future of entertainment.
Learn more at disguise.one.

Summary
Disguise Space is the vision of a unified platform that transforms the Disguise ecosystem by integrating tools, standardising UI design, and enhancing workflows.
The project addresses challenges like fragmented tool access and inconsistent branding to create a seamless, user-centred hub.
With features like collaboration and a centralised dashboard for project management, Disguise Space streamlines creative workflows, strengthens the brand identity, and sets the stage for scalable innovation.

My Role
As Product Experience Lead, I was responsible for the discovery and design phases of Disguise Space. Collaborating with a product manager and UI designer, I led efforts to define user needs, craft workflows, and deliver prototypes in Figma. My responsibilities included:
-
Conducting user research to uncover pain points and validate ideas.
-
Designing a cohesive and intuitive user experience that unified disparate tools.
-
Aligning with engineering to ensure seamless codebase integration.
-
Standardising branding through a shared UI library.
-
Redefining Drive’s role within the ecosystem, transforming it from a standalone app to a core component of Disguise Space.
The Problem
Fragmentation + the need for coherence
As Disguise grew through acquisitions, its ecosystem expanded into a collection of siloed tools, each designed independently to address specific needs. To bring these tools together under one ecosystem, Disguise introduced Cloud—a centralised platform meant to unify the workflow. However, this quick solution focused on technical integration rather than a cohesive user experience.

Key Challenges
-
Fragmented User Experience: Each tool in the ecosystem was designed independently, leading to disconnected workflows and redundant logins.
-
Low Adoption of Drive: Drive’s potential was underutilised due to its lack of integration and unclear positioning within the ecosystem.
-
Inconsistent UI Design: Tools used their own UI libraries, creating brand inconsistencies and frustrating users with disjointed experiences.
-
Business Impact: Low tool adoption and a fragmented experience limited Disguise’s ability to position itself as an integrated, user-first platform.

Impact on Users + Business
-
For users:
These issues led to frustration, reduced efficiency, and a perception that the tools were not designed with their needs in mind.
-
For the business:
Low adoption of critical tools like Drive and an inconsistent user experience limited Disguise’s ability to position itself as an integrated, user-first platform.



Solution Vision
To address these challenges, Disguise Space was envisioned as a unified platform that would:
-
Seamlessly integrate tools into a cohesive user experience.
-
Standardise UI design with a shared library to ensure brand consistency.
-
Redefine workflows to align with user needs.
-
Transform Drive into a collaborative asset management hub.
The goal was to create a scalable, user-centred platform that empowers creative professionals and strengthens Disguise’s brand identity.

Research + Insights
Understanding User Needs
One of the most insightful moments during the research phase came from a user who shared their frustration with juggling disconnected tools. "Every time I need to switch tools, it disrupts my workflow and takes me out of the creative process," they said. This highlighted the need for seamless integration and directly informed the prioritisation of unifying workflows within Disguise Space.
Research Approach
-
User Interviews: Engaged with key personas to uncover pain points and validate design ideas.
-
Journey Mapping: Used Miro to map user workflows and identify inefficiencies.
-
Prototyping: Created and tested concepts in Figma to refine solutions iteratively.
-
Usage Data Analysis: Analysed adoption patterns and identified underutilised functionalities.


Key Insights
-
Fragmented workflows:
Users struggled with frequent logins and inconsistent interfaces when moving between tools. This disrupted their focus and slowed their creative processes.
-
Low perceived value of Drive:
Drive’s potential as an asset storage and 3D preview tool was undercut by its isolation from other tools, making it feel like an unnecessary step rather than an integral part of the workflow.
-
Need for brand consistency:
The lack of a unified UI across tools created a perception of disconnection, both visually and functionally, reducing trust in the ecosystem.
-
Demand for integration:
Users wanted a platform that could unify project and asset management, enabling them to seamlessly transition between tasks and collaborate in real-time.
-
Feature stagnation due to technical constraints:
Users frequently requested updates and new features for certain Cloud platforms, but these requests were often delayed or overlooked. This was largely due to the technical team’s struggle to maintain disparate codebases inherited from acquisitions, leaving users frustrated and feeling unheard.
Design Strategy
Building a Cohesive Ecosystem
The design phase focused on transforming user feedback and business objectives into a cohesive, user-centred platform. By leveraging iterative design methodologies and close cross-functional collaboration, we laid the foundation for a platform that would redefine the Disguise ecosystem.

Core Principles
-
Cohesion: Unify the ecosystem under one platform.
-
Consistency: Standardise UI with a shared design language.
-
Efficiency: Streamline workflows to save time and reduce frustration.
Implementation
-
Unified Interface: Designed a centralised dashboard for tool access and project management.
-
Standardised UI Library: Developed a cohesive visual and functional design language.
-
Drive Integration: Embedded Drive into Disguise Space, transforming it into a collaborative asset storage and sharing tool.

The Solution
Disguise Space: A Unified + Intelligent Ecosystem
Disguise Space redefines the Cloud experience by integrating advanced features, including an AI assistant, updated app management workflows, and a centralised user hub. By addressing technical fragmentation, inconsistent UI, and the need for actionable insights, Disguise Space positions itself as the backbone of the Disguise ecosystem.


Key Features
-
Actionable onboarding data collection and insights
The onboarding process was redesigned to actively collect and utilise actionable data, providing insights into user behaviour and preferences. Key improvements include:-
Tracking engagement by monitoring how users interact with onboarding materials to identify effective pathways and drop-off points.
-
Tailored onboarding journeys, adapting the flow based on user roles and experience levels, ensuring relevance and engagement.
-
Feeding collected data back into the design process to refine workflows, optimise tool usage, and better support users as they integrate into the ecosystem.
-




-
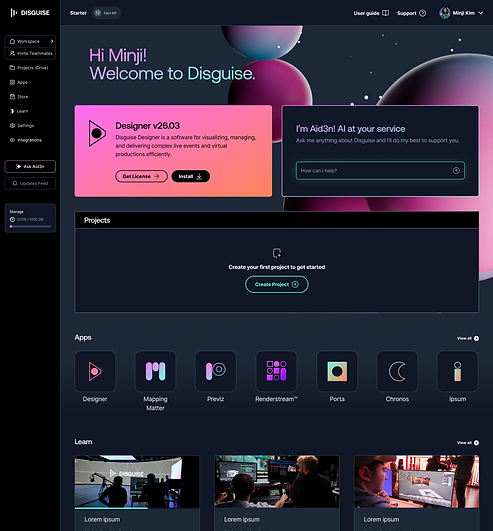
Centralised User Portal:
A revamped portal offers:
-
Improved navigation with a clean and intuitive layout.
-
Personalised user dashboards showing recent projects, updates, and key achievements.
-
Centralised account and tool management for seamless access to all ecosystem features.
-







-
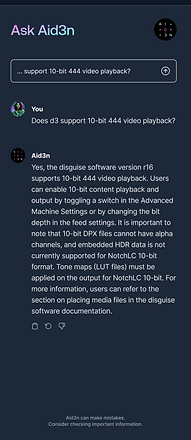
AId3N: Your AI Assistant:
AId3N was introduced as an AI-powered guide to enhance user engagement and productivity by:
-
Offering expert guidance on Disguise media servers.
-
Providing real-time answers to queries and access to the knowledge base.
-
Optimising workflows with tailored suggestions for tools and processes.
-




-
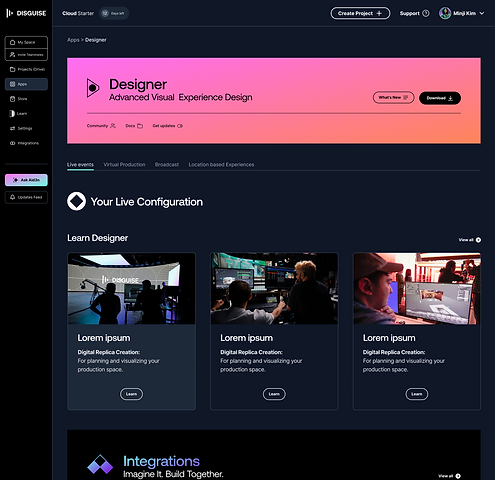
Dedicated App Pages with update management:
-
Apps are now separated from account management, each with its own dedicated page.
-
Features include:
-
Updates feed and changelog integration for easy tracking of new features.
-
Access to relevant extensions, plug-ins, and learning modules.
-
-
The interactive app cards dynamically adapt to user verticals (Live, Broadcast, VP, LBX), promoting efficiency and decluttering the interface.
-




-
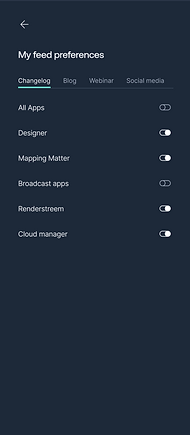
Personalised updates and Insights:
The platform tailors content and updates to user preferences, including:-
Industry news, app updates, blog posts, and training suggestions.
-
A dynamic dashboard displaying relevant achievements, ongoing projects, and learning opportunities.
-




-
Unified UI with BrandOS Component Library:
A shared component library (BrandOS) standardises UI across all apps, ensuring:
-
Consistent design and usability throughout the ecosystem.
-
Flexibility to iterate on features and grow with user needs.
-

-
Scalable Architecture:
The unified codebase supports seamless integration and faster feature development, addressing previous technical constraints that delayed user-requested updates.
-
Integrated project and asset Management:
Drive, previously a standalone app, is now a centralised feature within Disguise Space, enabling:
-
Projects to be managed and launched from Space.
-
Storage, preview, and management of 3D assets.
-
Seamless cross-platform usage of assets across the ecosystem.
-


Impact + Reception
Redefining User Engagement
Although Disguise Space remains in development at the time of writing, its direction and early iterations have been met with enthusiasm by users and stakeholders alike. By addressing long-standing pain points and integrating innovative features, the platform is poised to redefine the Disguise ecosystem.
Early Reception
-
User Validation:
Feedback from users during prototyping and testing sessions highlighted the platform’s value:-
Streamlined Workflows: Users expressed appreciation for the unified login and Drive’s integration as a core feature.
-
AId3N’s Utility: Many users noted that AId3N’s real-time guidance and personalised recommendations significantly enhanced their workflows.
-
-
Adoption of Design Updates:
The consistent UI provided by the BrandOS component library was recognised as a major improvement, fostering trust and usability across the ecosystem.
-
Support for Specific Roles and Verticals:
The tailored workflows and app-specific pages addressed diverse user needs, from video designers to project managers, making the platform feel inclusive and adaptable.
Quantifiable Benefits
While comprehensive metrics will emerge post-launch, early indicators suggest several key outcomes:
-
Increased User Engagement:
Prototype testing demonstrated a marked increase in user satisfaction with centralised workflows and actionable insights.
-
Optimised Feature Development:
The unified codebase has already enabled faster iteration cycles, ensuring user feedback can translate into updates more efficiently.
-
Broader Ecosystem Adoption:
By making Drive indispensable and integrating AId3N as a value-add, the platform is expected to drive higher adoption rates across all tools.

Reflexion
This project was not only about addressing immediate user challenges but also a personal journey in mastering the complexities of creating a unified ecosystem. I refined my ability to align user needs with business objectives, ensuring design decisions were empathetic and strategically sound. For instance, working closely with engineers to integrate Drive as a core feature pushed me to consider technical feasibility alongside user experience, resulting in a solution that balanced both perspectives effectively.
The experience reinforced the value of iterative design and constant user feedback, showing me that even small changes—like standardising UI components—can significantly enhance user satisfaction. Collaborating closely with cross-functional teams deepened my appreciation for teamwork, as the success of Disguise Space relied heavily on unified efforts across disciplines.
Disguise Space demonstrates how thoughtful design can transform a fragmented ecosystem into a unified, user-centred platform. By addressing specific pain points through integration, standardisation, and collaboration, the platform resolves immediate challenges while laying a strong foundation for scalable innovation.
This journey underscored the importance of aligning user needs with strategic goals to deliver impactful and enduring solutions.















.webp)